Otimização Automática de Título HTML para Imagem (tag Image Title) para WordPress (+ Gutenberg) e Imagens do Google
Otimize automaticamente (em massa) os atributos do título da imagem (tag do título da imagem, texto do título) da página/post/produto e/ou nome do site ou com informações personalizadas.
O plugin BIGTA (Bulk Image Title Attribute) adiciona automaticamente atributos de título (tags de título) às suas imagens (em código HTML) dos títulos de página/post e nome do site, separadamente ou combinados (dependendo das suas necessidades).
Um breve resumo:
O BIGTA também permite, através de uma caixa de Meta Post, a customização manual em suas páginas, com o uso de atributos personalizados de títulos diferentes daqueles definidos na página de configuração.
O plugin BIGTA funciona no modo automático. Uma vez instalado, ele ficará ativo em todas as páginas do seu site, retroativamente e para conteúdo futuro. Você não precisa mais pensar em seu atributo de título de imagem.
Recomendamos enfaticamente combinar o BIGTA com o plugin BIALTY – Texto Alternativo Automático para Imagens (otimizador de alt text e tag) para melhorar os resultados nos mecanismos de busca
Ele também é compatível com: TinyMCE, Page Builder do SiteOrigin, Elementor Page Builder, Gutenberg e mais…
Sobre o Gutenberg: Infelizmente, com o último lançamento do Gutenberg (WordPress 5.0), não há mais a seção Opções Avançadas (permitindo adicionar manualmente atributos de título). Portanto, como as coisas estão agora, não haverá uma opção padrão para adicionar um atributo de título às suas imagens, a menos que você escolha o recurso “Editar como HTML” e adicione manualmente o atributo de título dentro da tag \<img \>. O que, a propósito, é exatamente o que o plugin BIGTA faz com o “bulk”, adicionando atributos de título de imagem no código HTML. Não é mais preciso editar os arquivos…
RECURSOS PRO
O plugin BIGTA PRO permite que você gerencie produtos Wooccommerce (página) com as mesmas opções (separadamente ou combinado):
- Título do produto como atributo de título da imagem
- Nome do site como atributo do título da imagem
SOBRE O ATRIBUTO DO TÍTULO DA IMAGEM
Qual a diferença entre texto alternativo da imagem e o título da imagem no WordPress?
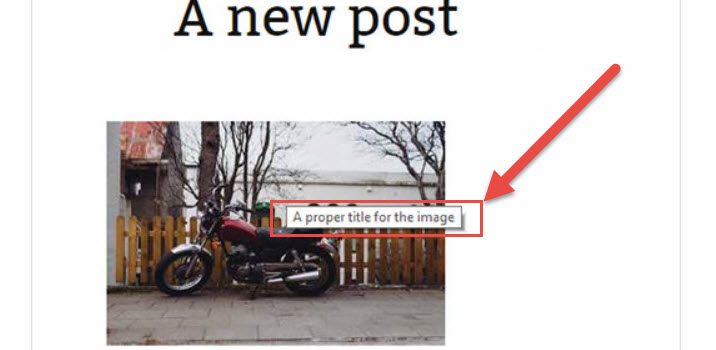
O texto do título ou o atributo “title” (muitas vezes usado incorretamente como tag title) é o texto das imagens que o usuário vê depois de passar o mouse sobre a imagem.
O texto ALT ou o atributo “alt” (às vezes, usado incorretamente como tag alt) é um texto importante da imagem compreensível pelo Google e outros mecanismos de pesquisa. Ele é o texto lido para pessoas cegas e mostrado para pessoas que bloqueiam as imagens.
O atributo title da imagem, comparado ao atributo alt, serve seus usuários. Por exemplo, se eles virem uma imagem ou uma foto em seu site que precise de mais explicações, eles poderão passar o mouse sobre ela e ver a descrição da imagem imediatamente.
Para fins de UX, o texto do título é geralmente mais descritivo do que o texto alternativo e descreve principalmente o que não está claro à primeira vista. Os usuários, ao contrário dos mecanismos de pesquisa, podem entender a imagem.
Diferença entre o título da biblioteca de mídia e o atributo do título da imagem no WordPress
Quando você simplesmente adiciona uma imagem no WordPress via Biblioteca de Mídia, você tem a opção de adicionar um título a ela, entre outros detalhes. Esse título é usado internamente pelo WordPress, como um título de mídia para páginas de anexos, galerias e outros recursos que podem usá-lo.
Assim como você tem um título para o seu post ou página, você pode ter um para arquivos de mídia, porque cada arquivo de mídia tem sua própria página de anexo no WordPress, que é visível para o público, a menos que você a desative. Se você alternar do editor Visual para o editor de Texto, verá que não há atributo de título adicionado à imagem na tag HTML \ <img\>. Isso porque o WordPress não o projetou para funcionar dessa maneira.
O que significa que adicionar um título na BIBLIOTECA DE MÍDIA não adicionará uma “title tag” dentro do seu código HTML (comparado com o que o plugin BIGTA faz instantaneamente).
Mais detalhes aqui
Por que e como você deve usar o texto alternativo e o título da imagem
Nós sempre recomendamos usar tanto o texto alternativo quanto o título da imagem em suas imagens. Uma vantagem óbvia é que isso ajudará os mecanismos de pesquisa a descobrirem suas imagens e exibi-las nos resultados da pesquisa de imagens. A outra vantagem é que essas tags melhoram a acessibilidade do seu site e explicam suas imagens para pessoas com necessidades especiais.