Автоматическая оптимизация атрибута заголовка изображения HTML (тега заголовка изображения) для WordPress (+ Gutenberg) и Google Images
Автоматическая оптимизация (массовая) ваших атрибутов заголовка изображения (тегов заголовка изображения, текста заголовка) из названия страницы/публикации/продукта и/или имени сайта или с помощью пользовательских инструкций.
Плагин BIGTA (атрибут заголовка массового изображения) автоматически добавляет атрибуты заголовка (теги заголовка) к вашим изображениям (в код HTML) из заголовков страниц/статей и/или названий сайтов, по отдельности или в сочетании (в зависимости от ваших потребностей).
BIGTA также позволяет с помощью Post META Box настраивать вручную на ваших страницах с использованием пользовательских атрибутов заголовка, отличных от определенных на странице настроек.
Плагин BIGTA работает в автоматическом режиме. После установки он будет активен на всех страницах вашего сайта, задним числом и для будущего контента. Вам больше не нужно думать о атрибуте заголовка вашего изображения.
Мы настоятельно рекомендуем объединить BIGTA с плагином BIALTY – Оптимизатор автоматического отображения текста (Alt tag, Alt attribute) – для лучших результатов в поисковых системах
Совместим с TinyMCE, Page Builder от SiteOrigin, Elementor Page Builder, Gutenberg и другими…
О Gutenberg: К сожалению, в последнем выпуске Gutenberg (WordPress 5.0) больше нет раздела «Дополнительные параметры» (позволяющего добавлять атрибуты заголовка вручную). Так что, как сейчас обстоят дела, не будет возможности по умолчанию добавить атрибут заголовка к вашим изображениям, если вы не выберете функцию «Редактировать как HTML» и не добавите атрибут заголовка вручную в тег \<img\>. Кстати, именно это и делает плагин BIGTA путем «массового» добавления атрибутов заголовка изображения в HTML-код. Больше не нужно редактировать тему…
ПРО ОСОБЕННОСТИ
Плагин BIGTA PRO позволяет управлять продуктами Woocommerce (страница) с одинаковыми параметрами (по отдельности или в сочетании):
- Название продукта в качестве атрибута заголовка изображения
- Название сайта в качестве атрибута заголовка изображения
ОБ АТРИБУТЕ НАЗВАНИЯ ИЗОБРАЖЕНИЯ
В чем разница между изображением alt text и заголовком изображения в WordPress?
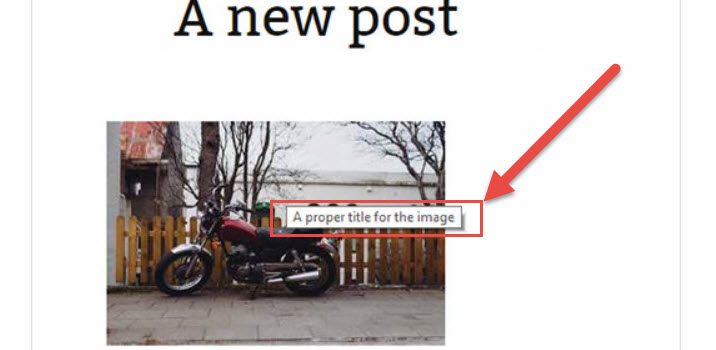
Текст заголовка или атрибут заголовка (часто неправильно используемый как «тег заголовка») – это текст изображений, которые пользователь видит после наведения на изображение.
Текст ALT или атрибут ALT (иногда неправильно используемый как «тег ALT») – это важный текст изображения, который понятен Google и другим поисковым системам. Его читают слепым или показывают людям, которые заблокировали изображения.
Атрибут заголовка изображения, по сравнению с атрибутом Alt, служит вашим пользователям. Например, если они увидят изображение или фотографию на вашем веб-сайте, которые нуждаются в дополнительном объяснении, они могут легко навести на них курсор и сразу же увидят описание.
Для целей UX текст заголовка обычно более описательный, чем текст ALT, и он описывает в основном то, что неясно на первый взгляд. Пользователи, в отличие от поисковых систем, могут понять изображение.
Разница между названием библиотеки мультимедиа и атрибутом заголовка изображения в WordPress
Когда вы просто добавляете изображение в WordPress через Media Library, у вас есть возможность добавить к нему заголовок, помимо других деталей. Теперь этот заголовок используется WordPress для внутренних целей в качестве заголовка мультимедиа для страниц вложений, галерей и других функций, которые могут его использовать.
Точно так же, как у вас есть заголовок для вашего поста или страницы, вы можете иметь заголовок для медиа-файлов, потому что у каждого медиа-файла есть своя собственная страница вложения в WordPress, которая видна публике, если вы ее не отключите. если вы переключитесь из визуального редактора в текстовый, вы увидите, что к тегу HTML \<img\> не добавлен атрибут заголовка к изображению. Это потому, что WordPress не спроектировал так, чтобы это работало.
Это означает, что добавление заголовка в MEDIA LIBRARY не добавит «тег заголовка» в ваш код HTMl (по сравнению с тем, что плагин BIGTA делает мгновенно).
Почему и как вы должны использовать альтернативный текст и заголовок изображения
Мы всегда рекомендуем использовать как альтернативный текст, так и заголовок изображения с вашими изображениями. Одним из очевидных преимуществ является то, что он помогает поисковым системам находить ваши изображения и отображать их в результатах поиска изображений. Другое преимущество состоит в том, что эти теги улучшают доступность вашего сайта и объясняют ваши изображения людям с особыми потребностями.