Atributo de título de imagen HTML automático (etiqueta de título de imagen) optimización para WordPress (+Gutenberg) y Google Imáneges
Optimice automáticamente (en bloque) los atributos del título de la imagen (etiquetas de título de la imagen, texto del título) de la página/entrada/títulos del producto o nombre del sitio o con instrucciones personalizadas.
El complemento BIGTA (atributo de título de imagen en bloque) añade automáticamente atributos de título (etiquetas de título) a sus imágenes (en código HTML) desde títulos de página/artículo o nombre del sitio, por separado o combinado (dependiendo de sus necesidades).
BIGTA también permite, a través de un Post META Box, la personalización manual en sus páginas, con el uso de atributos de título personalizados distintos de los definidos en la página de configuración.
El complemento BIGTA funciona en modo automático. Una vez instalado, estará activo en todas las páginas de su sitio, retroactivamente y para el contenido futuro. Ya no tiene que pensar en el atributo de título de la imagen.
Recomendamos encarecidamente combinar BIGTA con el complemento BIALTY — Optimizador de texto alternativo de imagen automática (etiqueta Alt, atributo Alt) — para mejores resultados en los motores de búsqueda
Compatible con: TinyMCE, Page Builder de SiteOrigin, Elementor Page Builder, Gutenberg y más…
Acerca de Gutenberg: Desafortunadamente, con la última versión de Gutenberg (WordPress 5.0), ya no hay ninguna sección de Opciones Avanzadas (lo que permite añadir manualmente atributos de título). Por lo tanto, tal como están las cosas en este momento, no habrá una opción predeterminada para añadir un atributo de título a sus imágenes a menos que elija la función ‘Editar como HTML’ y añada manualmente el atributo de título dentro de la etiqueta \<img\>. Que, por cierto, es exactamente lo que el complemento BIGTA hace al añadir atributos de título de imagen en el código HTML. Ya no es necesario editar su tema…
CARACTERÍSTICAS PRO
El complemento BIGTA PRO le permite administrar productos WooCommerce (página) con las mismas opciones (por separado o combinadas):
- Título del producto como atributo de título de imagen
- Nombre del sitio como atributo de título de imagen
SOBRE EL ATRIBUTO DE TÍTULO DE IMAGEN
¿Cuál es la diferencia entre texto alternativo de imagen y título de imagen en WordPress?
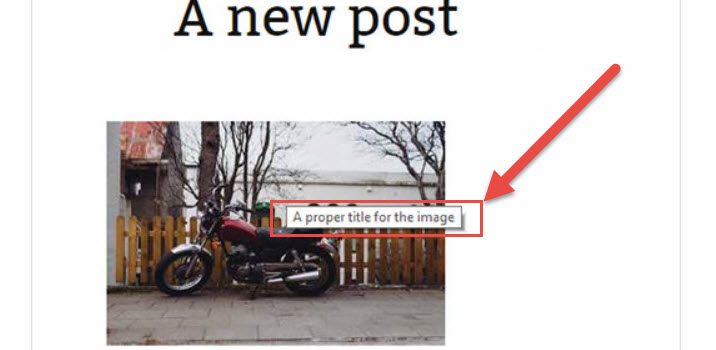
Texto de título o atributo de título (a menudo utilizado incorrectamente como «Etiqueta de título») es el texto de las imágenes que un usuario ve después de pasar el cursor sobre la imagen.
Texto ALT o atributo ALT (a veces incorrectamente utilizado como «etiqueta ALT») es el texto importante de la imagen, que es comprensible por Google y otros motores de búsqueda. Se lee a las personas ciegas o se muestra a las personas que tienen imágenes bloqueadas.
El atributo de título de imagen, en comparación con el atributo Alt, sirve a los usuarios. Por ejemplo, si ven una imagen o una foto en su sitio web que necesita más explicaciones, pueden fácilmente pasar el cursor sobre ella y verán la descripción de inmediato.
Para fines de UX, el texto del título suele ser más descriptivo que el texto ALT, y describe principalmente lo que no está claro a primera vista. Los usuarios, a diferencia de los motores de búsqueda, pueden entender la imagen.
Diferencia entre el título de la biblioteca de medios y el atributo de título de imagen en WordPress
Cuando simplemente agrega una imagen en WordPress a través de la Biblioteca de medios, usted tiene la opción de agregar un título a la misma, entre otros detalles. Ahora, este título es utilizado por WordPress internamente, como un título de medios para páginas de archivos adjuntos, galerías y otras características que podrían usarlo.
Al igual que usted tiene un título para su publicación o página, usted puede tener uno para archivos multimedia, porque cada archivo multimedia tiene su propia página de archivos adjuntos en WordPress, que es visible para el público a menos que lo deshabilite. Si cambia del editor visual al texto uno, verá que no hay ningún atributo de título agregado a la en la etiqueta \<img\> HTML. Eso es porque WordPress no la diseñó para funcionar de esa manera.
Lo que significa que agregar un título en la BIBLIOTECA DE MEDIOS no agregará una «etiqueta de título» dentro de su código HTML (en comparación con lo que el complemento BIGTA hace instantáneamente).
Por qué y cómo debe utilizar el texto alternativo y el título de la imagen
Siempre recomendamos utilizar tanto el texto alternativo como el título de la imagen en sus imágenes. Una ventaja obvia es que ayuda a los motores de búsqueda a descubrir sus imágenes y mostrarlas en los resultados de búsqueda de imágenes. La otra ventaja es que estas etiquetas mejoran la accesibilidad de su sitio y explican sus imágenes a personas con necesidades especiales.