Auto HTML Image Title Attribute (Image Title Tag) Optimierung für WordPress (+Gutenberg) & Google Images
Automatische Optimierung (Bulk) Ihrer Image-Titelattribute (Image-Titel-Tags, Titeltext) von Seiten/Post/Produkttiteln und/oder Seitennamen oder mit benutzerdefinierten Anweisungen.
Das BIGTA (Bulk Image title attribute) Plugin fügt Ihren Bildern (in HTML-Code) automatisch Titelattribute (Titel-Tags) aus Seiten-/Artikeltiteln und/oder Seitennamen hinzu, separat oder kombiniert (je nach Bedarf).
BIGTA ermöglicht auch über eine Post META Box eine manuelle Anpassung Ihrer Seiten, wobei andere als die auf der Einstellungsseite definierten Titelattribute verwendet werden.
Das BIGTA-Plugin arbeitet im Automatikmodus. Nach der Installation wird es auf allen Seiten Ihrer Website aktiv sein, rückwirkend und für zukünftige Inhalte. Sie müssen nicht mehr an Ihr Attribut Bildtitel denken.
Wir empfehlen dringend, BIGTA mit dem BIALTY Plugin zu kombinieren – Auto image alt text (Alt tag, Alt attribute) optimizer – für bessere Ergebnisse in Suchmaschinen.
Kompatibel mit: TinyMCE, Page Builder von SiteOrigin, Elementor Page Builder, Gutenberg und mehr…..
Über Gutenberg : Leider gibt es mit der letzten Version von Gutenberg (WordPress 5.0) keinen Abschnitt Erweiterte Optionen mehr (der es erlaubt, manuell Titelattribute hinzuzufügen). Aus heutiger Sicht wird es also keine Standardoption zum Hinzufügen eines Titelattributs zu Ihren Bildern geben, es sei denn, Sie wählen die Funktion “Als HTML bearbeiten” und fügen das Titelattribut manuell im Tag \<img\> hinzu. Das ist übrigens genau das, was das BIGTA-Plugin tut, indem es ” Bulk ” Bildtitelattribute in den HTML-Code einfügt. Sie müssen Ihr Design nicht mehr bearbeiten…..
PRO FEATURES
Das BIGTA PRO Plugin ermöglicht es Ihnen, Woocommerce-Produkte (Seite) mit den gleichen Optionen (separat oder kombiniert) zu verwalten:
- Produkttitel als Attribut Bildtitel
- Seitenname als Attribut Bildtitel
ÜBER DAS ATTRIBUT BILDTITEL
Worin besteht der Unterschied zwischen Bildalterntext und Bildtitel in WordPress?
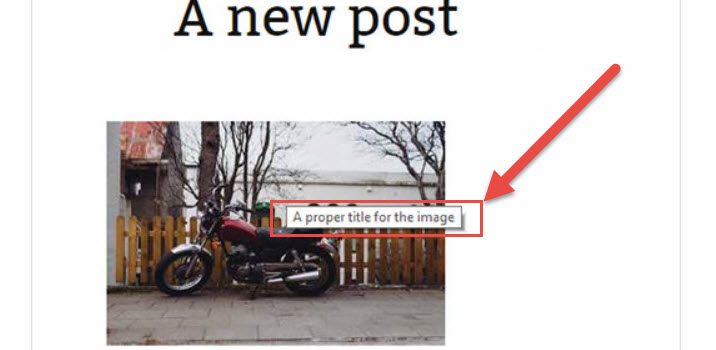
Titeltext oder Titelattribut (oft fälschlicherweise als “Titel-Tag” verwendet) ist der Text von Bildern, den ein Benutzer sieht, wenn er mit der Maus über das Bild fährt.
ALT-Text oder ALT-Attribut (manchmal falsch als “ALT-Tag” verwendet) ist der wichtige Text des Bildes, der für Google und andere Suchmaschinen verständlich ist. Es wird Blinden vorgelesen oder Menschen gezeigt, die Bilder blockiert haben.
Das Attribut Bildtitel im Vergleich zum Attribut Alt dient Ihren Benutzern. Wenn sie beispielsweise ein Bild oder ein Foto auf Ihrer Website sehen, das einer weiteren Erklärung bedarf, können sie leicht darüber fahren, und sie werden die Beschreibung sofort sehen.
Für UX-Zwecke ist der Titeltext in der Regel beschreibender als der ALT-Text und beschreibt meist das, was auf den ersten Blick unklar ist. Im Gegensatz zu Suchmaschinen können Benutzer das Bild verstehen.
Unterschied zwischen dem Titel der Medienbibliothek und dem Attribut Bildtitel in WordPress
Wenn Sie ein Bild einfach in WordPress über die Medienbibliothek hinzufügen, haben Sie die Möglichkeit, ihm unter anderem einen Titel hinzuzufügen. Nun wird dieser Titel von WordPress intern als Medientitel für Anhänge, Galerien und andere Funktionen verwendet, die ihn verwenden könnten.
So wie Sie einen Titel für Ihren Beitrag oder Ihre Seite haben, können Sie auch einen für Mediendateien haben, denn jede Mediendatei hat eine eigene Anhänge-Seite in WordPress, die für die Öffentlichkeit sichtbar ist, es sei denn, Sie deaktivieren sie. Wenn Sie vom Visual Editor zum Text-Editor wechseln, werden Sie sehen, dass dem Bild im HTML \<img\> Tag kein Titelattribut hinzugefügt wurde. Das liegt daran, dass WordPress es nicht so konzipiert hat, dass es so funktioniert.
Das bedeutet, dass das Hinzufügen eines Titels zu MEDIENBIBLIOTHEK kein ” Titel-Tag ” in Ihren HTMl-Code einfügt (im Vergleich zu dem, was das BIGTA-Plugin sofort tut).
Warum und wie Sie Alt-Text und Bildtitel verwenden sollten
Wir empfehlen immer, sowohl Alt-Text als auch Bildtitel für Ihre Bilder zu verwenden. Ein offensichtlicher Vorteil ist, dass es Suchmaschinen hilft, Ihre Bilder zu entdecken und in den Ergebnissen der Bildsuche anzuzeigen. Der andere Vorteil ist, dass diese Tags die Zugänglichkeit Ihrer Website verbessern und Ihre Bilder Menschen mit besonderen Bedürfnissen erklären.