Ottimizzazione Automatica dell’Attributo da Titolo per Immagini HTML (Tag Titolo delle Immagini) su WordPress (+Gutenberg) & Google Immagini
Ottimizza automaticamente (in massa) gli attributi da titolo delle tue immagini (tag titolo delle immagini, testo del titolo) prendendo i titoli di pagina/articolo/prodotto e/o nome del sito o utilizzando istruzioni personalizzate.
Il plugin BIGTA (Bulk Image Title Attribute) aggiunge automaticamente gli attributi di titolo (tag titolo) alle tue immagini (in codice HTML) partendo dai titoli di pagina/articolo e/o nome del sito, separatamente o assieme (secondo i tuoi bisogni).
Una panoramica veloce:
BIGTA ti permette inoltre di personalizzare manualmente le tue pagine tramite META Box per gli articoli, permettendoti di usare attributi di titolo personalizzati oltre a quelli definiti nella pagina di impostazioni.
Il plugin BIGTA funziona in modalità automatica. Una volta installato, sarà attivato su tutte le pagine del tuo sito, sia in maniera retroattiva che per il contenuto futuro. Non dovrai più pensare all’attributo di titolo delle immagini.
Consigliamo fortemente di combinare BIGTA con il plugin BIALTY – Ottimizzare testo alternativo di immagini automaticamente (Tag Alt, Attributo Alt) – per ottenere migliori risultati sui motori di ricerca
Compatibile con: TinyMCE, Page Builder di SiteOrigin, Elementor, Gutenberg e altro…
Riguardo a Gutenberg: Sfortunatamente, dopo l’ultimo rilascio di Gutenberg (WordPress 5.0), non c’è più alcuna sezione di Opzioni Avanzate (che permettevano di aggiungere attributi di titolo manualmente). Quindi, così come stanno le cose adesso, non ci sarà alcuna opzione predefinita per aggiungere attributi di titolo alle proprie immagini, a meno che tu non scelga la funzionalità di “Modificare come HTML” e tu non aggiunga il titolo di attributo manualmente dentro al tag \<img\>. Che, tra l’altro, è esattamente ciò che il plugin BIGTA effettua tramite l’aggiunta “di massa” degli attributi di titolo per immagini nel codice HTML. Non dovrai più modificare il tuo tema…
FUNZIONALITÀ PRO
Il plugin BIGTA PRO ti permette di gestire i prodotti Woocommerce (pagina) con le stesse opzioni (separatamente o assieme):
- Titolo di prodotto come Attributo di titolo per immagini
- Nome del sito come Attributo di titolo per immagini
A RIGUARDO DELL’ATTRIBUTO DI TITOLO PER IMMAGINI
Qual è la differenza fra testo alternativo delle immagini e titolo delle immagini in WordPress?
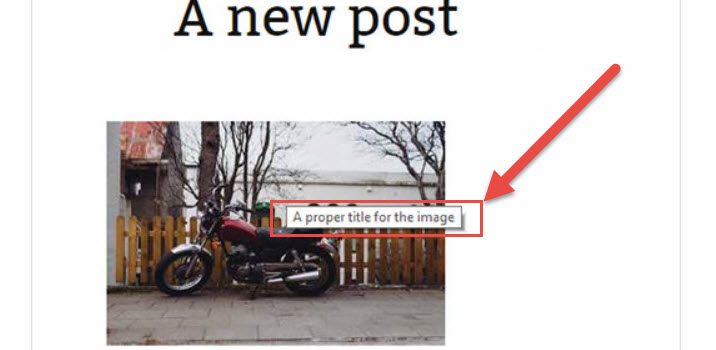
Il Testo del titolo o Attributo del titolo (spesso non correttamente chiamato “Tag del Titolo”) è il testo delle immagini che viene mostrato quando l’utente scorre il proprio mouse sopra le stesse.
Il testo ALT o attributo ALT (a volte non correttamente chiamato “Tag ALT”) è il testo più importante dell’immagine perché rende la stessa comprensibile da parte di Google e altri motori di ricerca. Questo testo viene letto alle persone non vedenti, o viene mostrato a coloro che non possono vedere le immagini.
L’attributo di titolo per immagini, a differenza dell’attributo Alt, aiuta i tuoi utenti di tutti i giorni. Per esempio, se gli utenti vedono un’immagine o una foto sul tuo sito che necessiti di ulteriori informazioni, possono semplicemente scorrerci sopra con il mouse e ne otterranno subito una descrizione.
Per motivi di Esperienza Utente (UX), il testo del titolo dovrà generalmente essere più descrittivo del testo ALT e dovrà descrivere soprattutto ciò che non è chiaro a primo impatto. Gli utenti, a differenza dei motori di ricerca, sono in grado di capire le immagini.
La differenza fra il Titolo della Libreria Mediatica (Media Library) e l’Attributo di Titolo per Immagini su WordPress
Quando aggiungi semplicemente un’immagine su WordPress tramite la Libreria Mediatica, hai l’opzione di aggiungervi un titolo fra altri dettagli. Questo titolo viene usato da WordPress internamente come titolo mediatico per pagine allegate, gallerie e altre funzionalità che possano farne uso.
Così come vorrai creare dei titoli per i tuoi articoli e le tue pagine, potrai anche crearne per i tuoi file mediatici, dati che ogni file ha la sua pagina esclusa su WordPress, visibile al pubblico almeno che tu non la nasconda. Se passi dall’editor grafico a quello testuale, vedrai che non ci sarà alcun attributo di titolo aggiunto alla tua immagine nel tag HTML \<img\>. Questo perché WordPress non è progettato per aggiungerlo.
Aggiungere un titolo nella tua LIBRERIA MEDIATICA non aggiungerà un “tag di titolo” (title tag) nel tuo codice HTML (a differenza del plugin BIGTA che lo fa immediatamente).
Perché e Come Dovresti Usare il Testo Alternativo e i Titoli d’Immagine
Consigliamo sempre di usare sia testo alternativo che titolo d’immagine per le tue immagini. Un vantaggio ovvio di questa tecnica è che i motori di ricerca scopriranno le tue immagini e le mostreranno nei risultati di ricerca per immagini. Un altro vantaggio è quello dei tag che migliorano l’accessibilità del tuo sito e che “spiegano” le tue immagini ai non vedenti.