About BIGTA plugin & image title attributes
What the difference between image alt text vs image title in WordPress ?
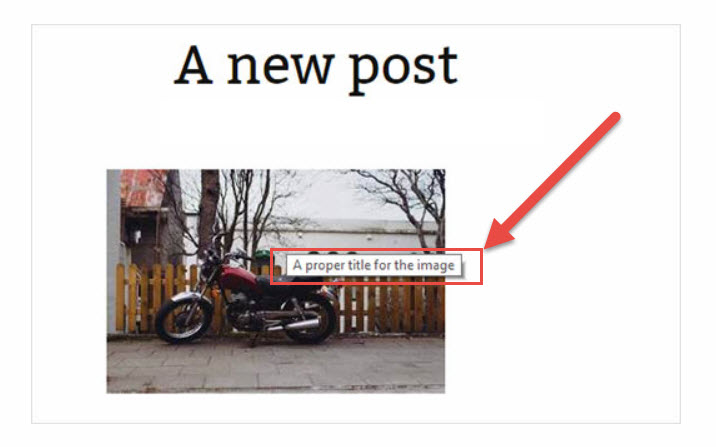
Title text or Title attribute (often incorrectly used as “Title tag”) is the text of images which a user sees after hovering over the image.
ALT text or ALT attribute (sometimes incorrectly used as “ALT tag”) is the important text of the image, that is understandable by Google and other search engines. It is read to blind people or showed to people who have blocked images.
The image title attribute, compared to Alt attribute, serves your users. For example, if they see an image or a photo on your website that needs further explanation, they can easily hover over it, and they will see the description right away.
For UX purpose, the title text is usually more descriptive than the ALT text, and it describes mostly what is unclear at first glance. Users, unlike search engines, can understand the image.
Difference between the Media Library Title and Image Title Attribute in WordPress
When you simply add an image in WordPress via Media Library, you have the option to add a title to it, among other details. Now, this title is used by WordPress internally, as a media title for attachment pages, galleries, and other features that might use it.
Just as you have a title for your post or page, you can have one for media files, because every media file has its own attachment page in WordPress, which is visible to the public unless you disable it. if you switch from the Visual editor to the Text one, you’ll see that there’s no title attribute added to the image in the HTML \<img\> tag. That’s because WordPress didn’t design it to work that way.
Meaning that adding a title on MEDIA LIBRARY won’t add a « title tag » inside your HTMl code (compared to what BIGTA plugin does instantly).
Why and How You Should Use Alt Text and Image Title
We always recommend to use both alt text and image title with your images. One obvious advantage is that it helps search engines discover your images and display them in image search results. The other advantage is that these tags improve the accessibility of your site and explain your images to people with special needs.
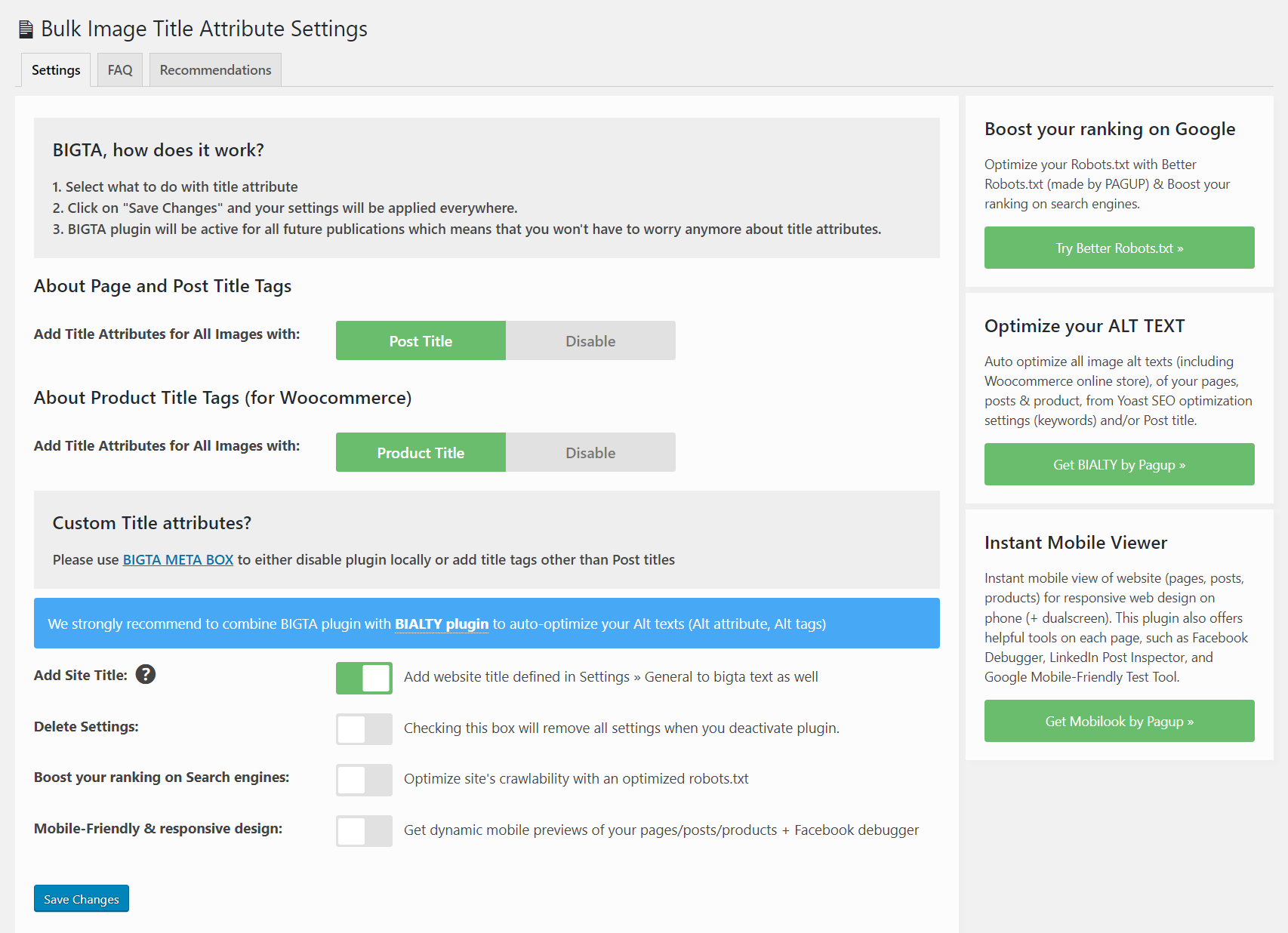
How does it work ?
Did you know that in 2018 more than 20% of search queries are made on Google Images ?